AC2403
Intégrer, produire ou développer des interactions riches ou des dispositifs interactifs
Lien vers le renduGraphique interactif

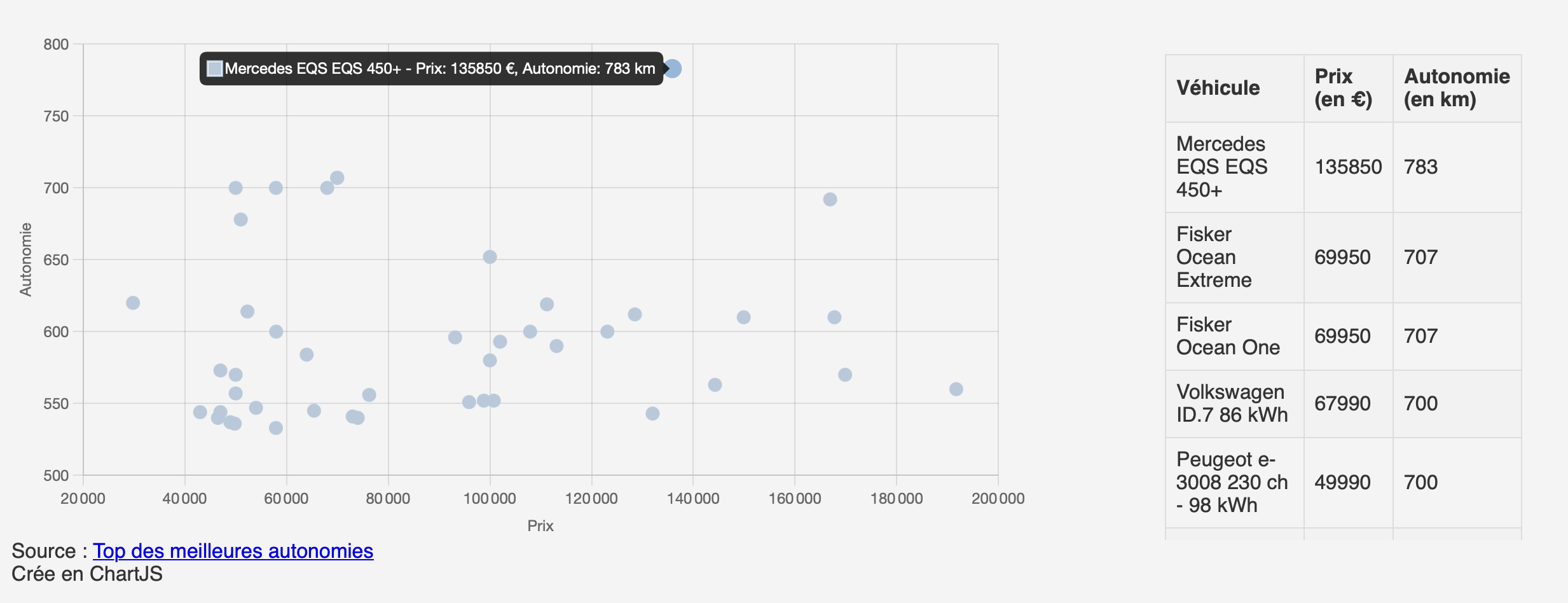
Dans le cadre de la SAÉ 303, j’étais chargé de réaliser un graphique illustrant l’évolution du nombre de stations de recharge pour voitures électriques en France. Pour ce faire, j’ai employé la librairie Chart.js, qui permet de créer plusieurs types de graphiques.

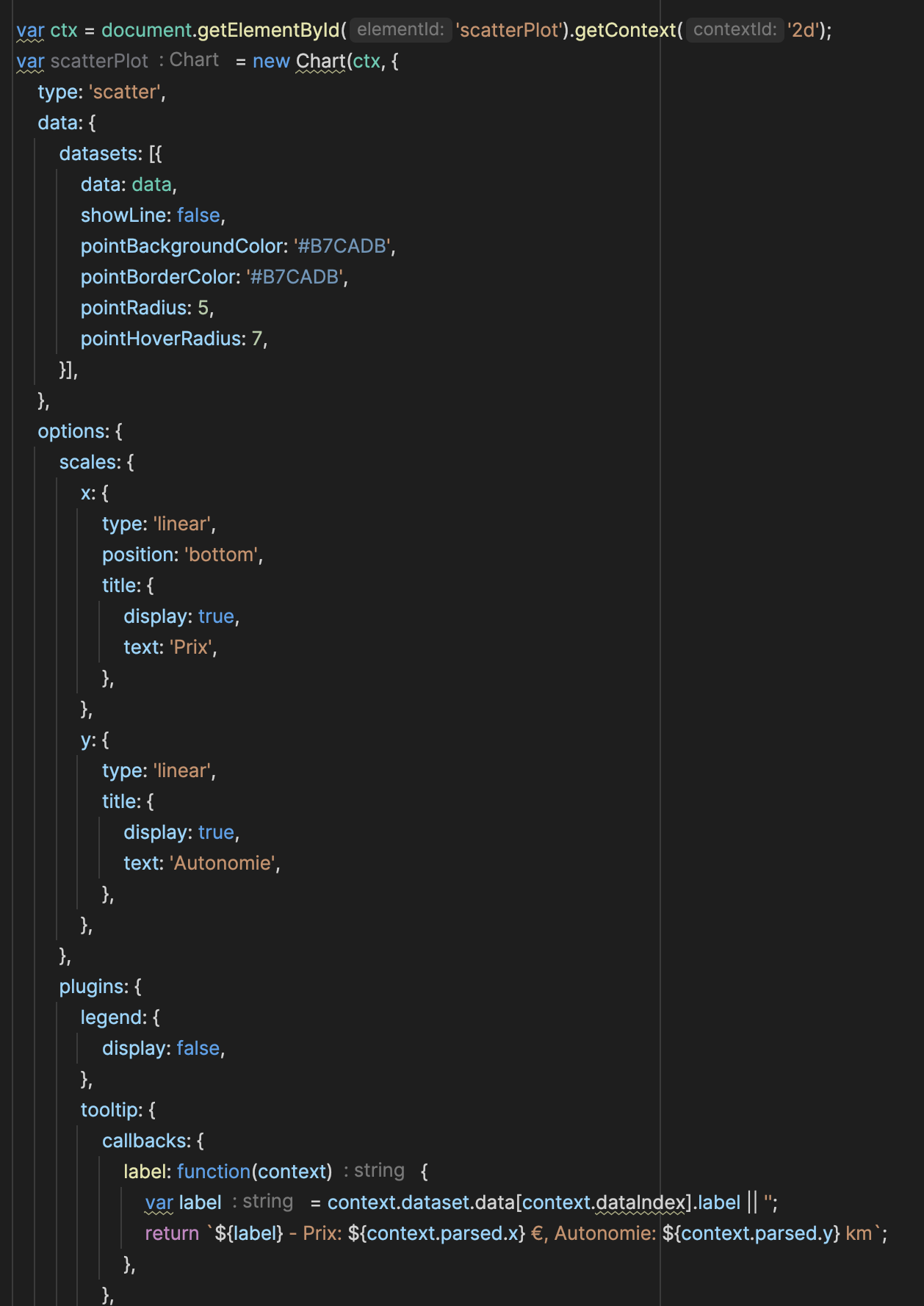
J’ai d’abord sélectionné le contexte du canevas avec getElementById pour créer un graphique de type “scatter” à l’aide de Chart.js. Ensuite, j’ai configuré les axes X et Y pour afficher respectivement le prix et l’autonomie, tout en personnalisant l’apparence des points et en ajoutant des info-bulles pour afficher les détails sur chaque point de données.
Ce que j’ai appris
Ce que j’ai appris : J’ai appris à exprimer des données sous forme de graphiques et à développer des graphiques interactifs avec Chart.js
SAÉ 3.DWeb-DI.03 : Concevoir des visualisations de données pour le web et une application interactive